Artikel | 5 minuters läsning
Kontaktformulär: 7 fallgropar att undvika
Artikel | 5 minuters läsning
Kontaktformulär: 7 fallgropar att undvika
Publicerat: 23 januari 2023
De 7 Fallgroparna:
Formulär finns överallt på Internet, antagligen har du en del på din webbplats just nu: Prenumerationsformulär, kontaktformulär eller “bli medlem-formulär”.
Kontaktformulär är en stor del av webben och är ett utmärkt verktyg för att öka antalet konverteringar. Det finns dock ett betydande problem med ett kontaktformulär.
Mer ofta än sällan, blir de till ett störningsmoment och skrämmer istället iväg besökarna.
Ett formulär ska vara så enkelt och tydligt som möjligt.
Så därför har vi listat 7 fallgropar att undvika när du skapar ett kontaktformulär som kommer öka din konverteringsgrad av dessa.
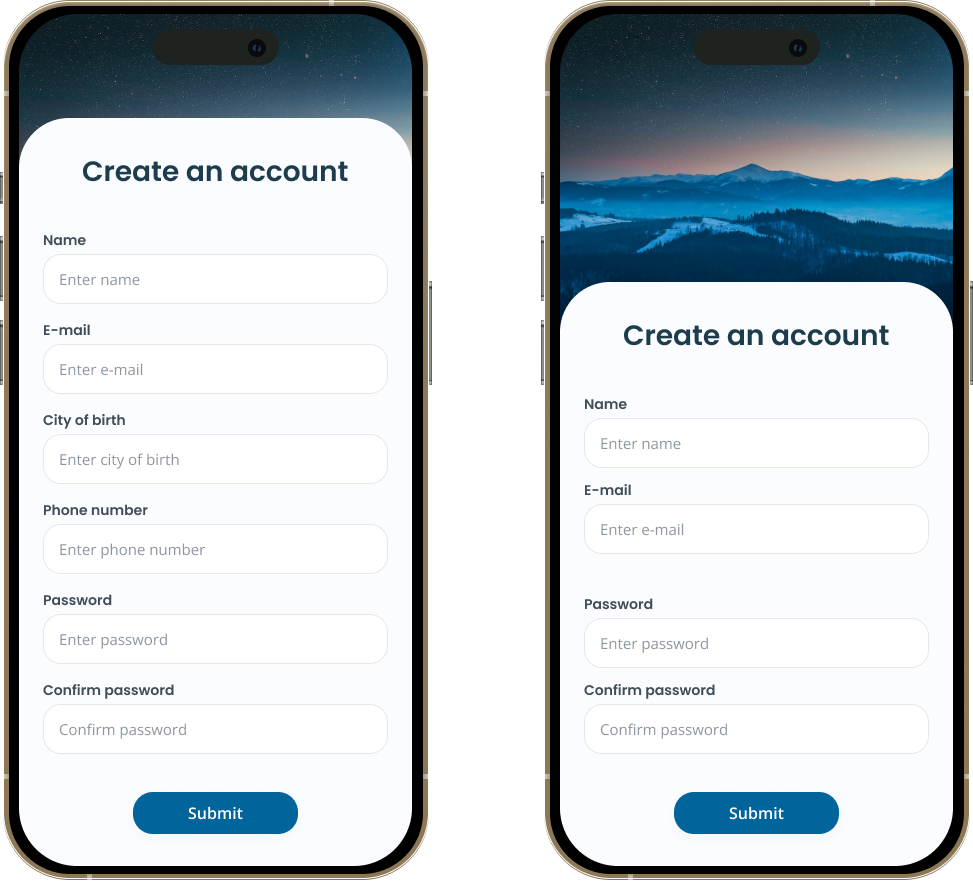
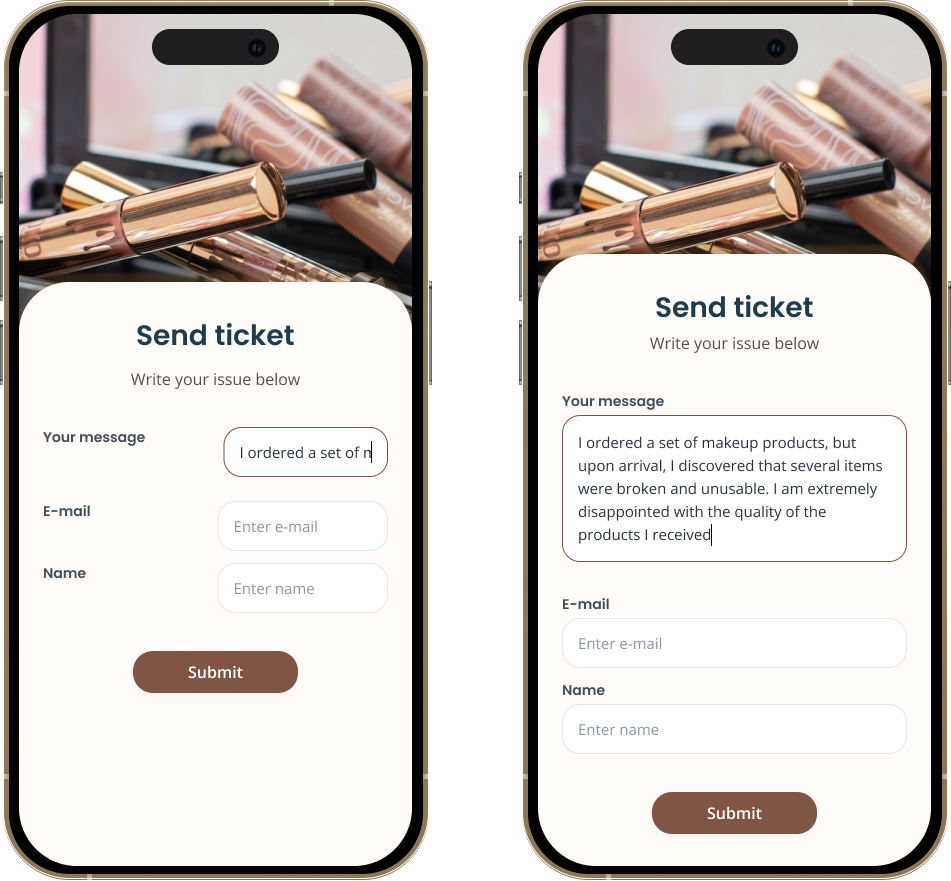
Fallgrop #1. Efterfråga för mycket information
Ett vanligt förekommande misstag är att ställa för många i ditt kontaktformulär.
Studier visar att antalet fält har betydelse när man tittar på konverteringsfrekvens. Ett företag minskade sitt kontaktformulär från 11 till 4 fält och fick en konverteringsökning på 120 % från 5,4 % till 11,9 %.
En annan studie har gjorts av Hubspot där man analyserade 40,000 kontaktformulär. Det visade sig att om man minskade antalet fält från fyra till tre så dubblerades nästan konverteringsgraden!
Så vilken information är viktigast för dig att veta om dina potentiella kunder? Ställ sedan inte fler frågor än nödvändigt, då kommer du bara skrämma iväg dem.

En del webbplatser gör vissa fält valfria, vilket ger besökarna valet om de vill fylla i dem eller inte. Detta är inte en bra idé!
Många besökare lägger inte ens märke till att de är valfria. Istället så väljer de att lämna din webbplats eftersom att de tror att de måste fylla i alla fält.
Nyckeln till hög leadgenerering är inte att samla in så mycket information om dem som möjligt. Istället handlar det om att göra kontaktprocessen så enkel och smidig som möjligt. Skapa därför kontaktformulär som är korta och koncisa.
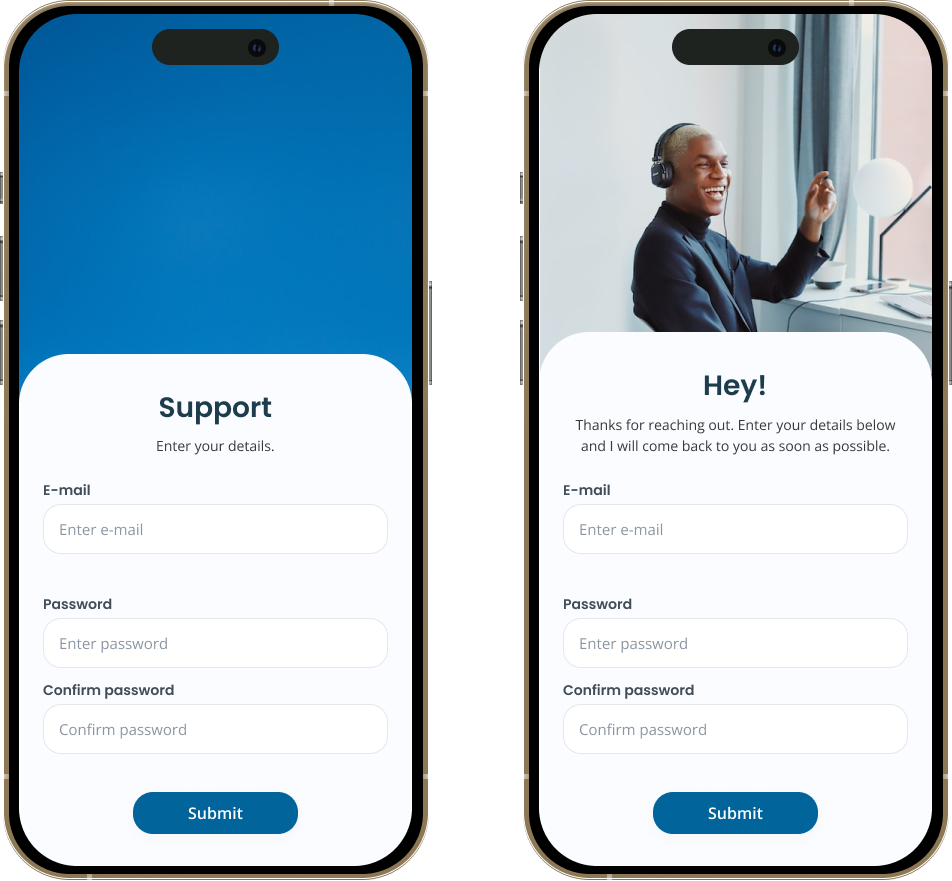
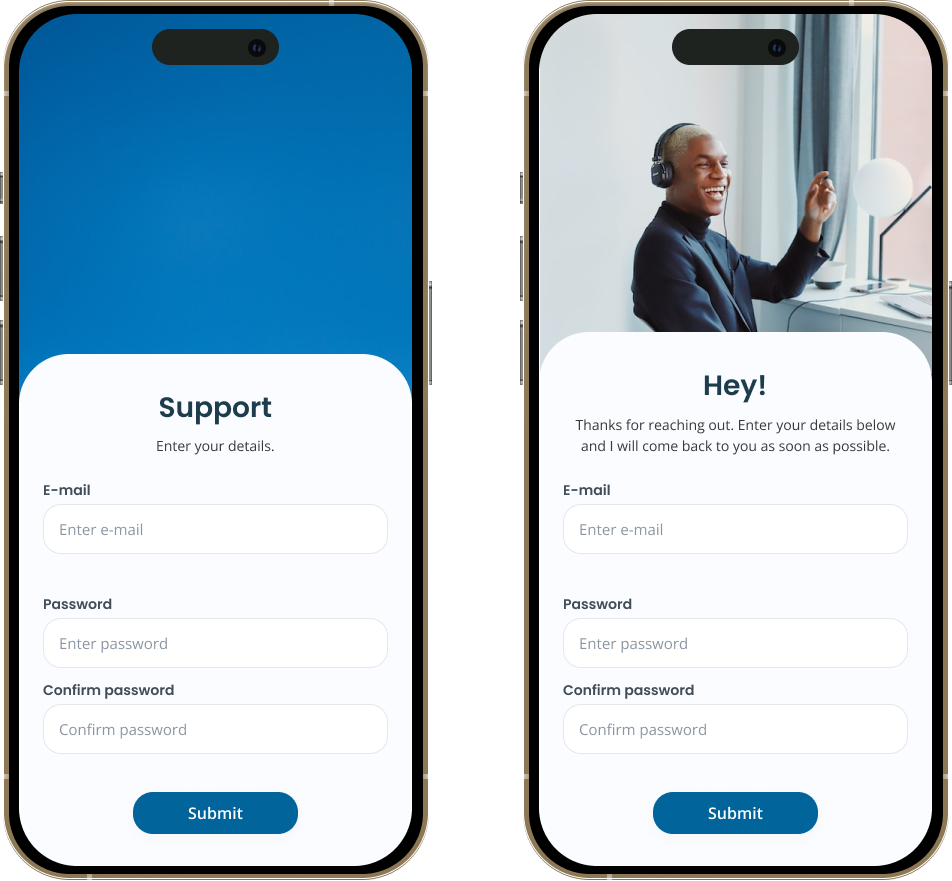
Fallgrop #2. Att låta som en bot
Ett kontaktformulär tillhandahåller inte något personligt engagemang i realtid. Med tanke på att endast 0,5 % av människor föredrar att kommunicera med bots framför människor, är det viktigt att ditt kontaktformulär är personligt utformat.

Se till att skapa texter som ger intrycket av att det är en person på andra sidan. Utforma textinnehållet som att du har en konversation med besökaren. Använd vardagligt språk.
Här är ett exempel:
“Detta fält är obligatoriskt”
eller
“Hoppsan, du saknar detta fält”
Ser du skillanden?
Ett annat sätt att skapa ett mänskligt och personligt intryck är att placera en bild av personen som formuläret skickas till. Kanske är det en specifik säljare eller någon i kundtjänstteamet?
Ju mer mänskligt du gör ditt kontaktformulär, desto mer sannolikt är det att kunderna engagerar sig.
Fallgrop #3. Ingen uttalad svarstid
Att vänta på något i otid och inte veta hur länge man ska vänta kan vara extremt frustrerande. Så gör det tydligt när besökaren kan väntas höra tillbaks.
Att inkludera en svarstid i ett kontaktformulär visar att du respekterar och värdesätter dina besökares tid. Inom någon timme? 24 timmar?

Detta visar att det är viktigt för dig att ge en bra kundupplevelse samtidigt som det ger ökat förtroende hos användarna. Kom även ihåg att inkludera alternativa sätt att kontakta dig, särskilt om svarstiden är lång.
Tips!
Det kan vara värt att tänka på vilken mailadress som mottar dina formulär. Personer som precis skickat in en förfrågan är många gånger varma leads, så kanske är det värt att skicka de direkt till en säljare?
Fallgrop #4. Inte mobilanpassad
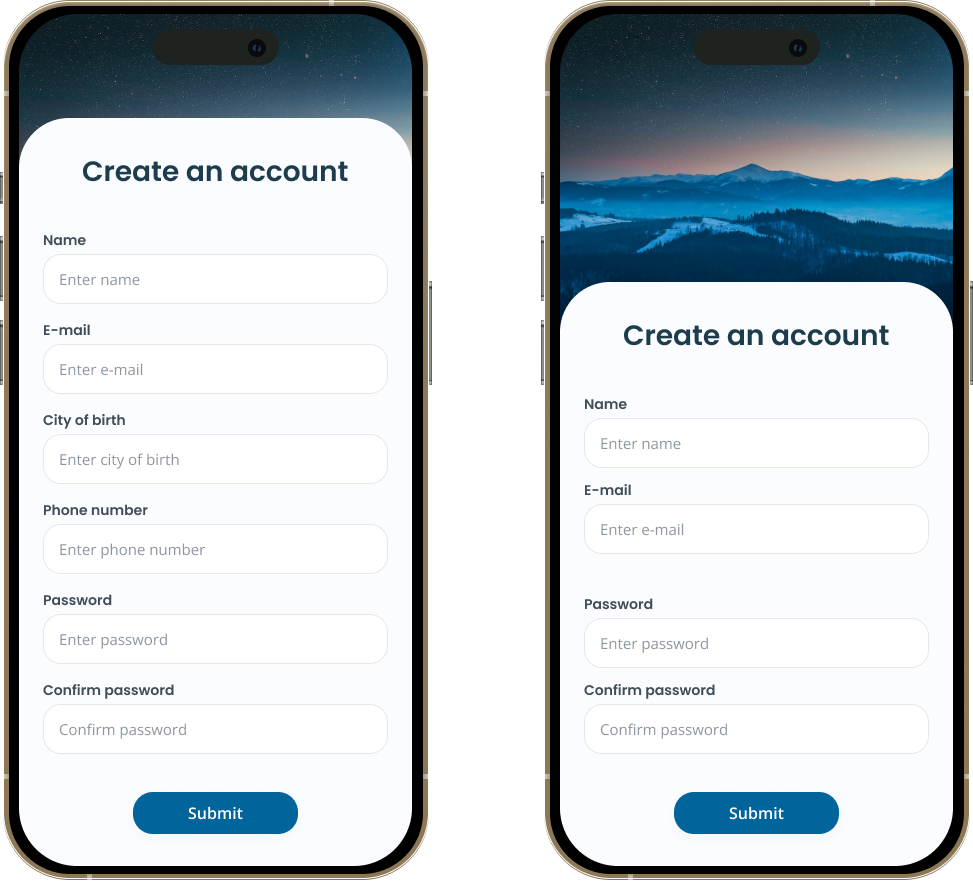
Eftersom att allt fler användare surfar Internet via smarttelefoner och surfplattor, är det av betydelse att kontaktformulär är utformade så att de även passar dessa format.
Detta säkerställer att en användare enkelt kan fylla ut formuläret oavsett vilken enhet de använder.
Om ditt kontaktformulär inte fungerar som det ska, exempelvis att rader eller fält krånglar så kommer detta försämra upplevelsen för besökaren.

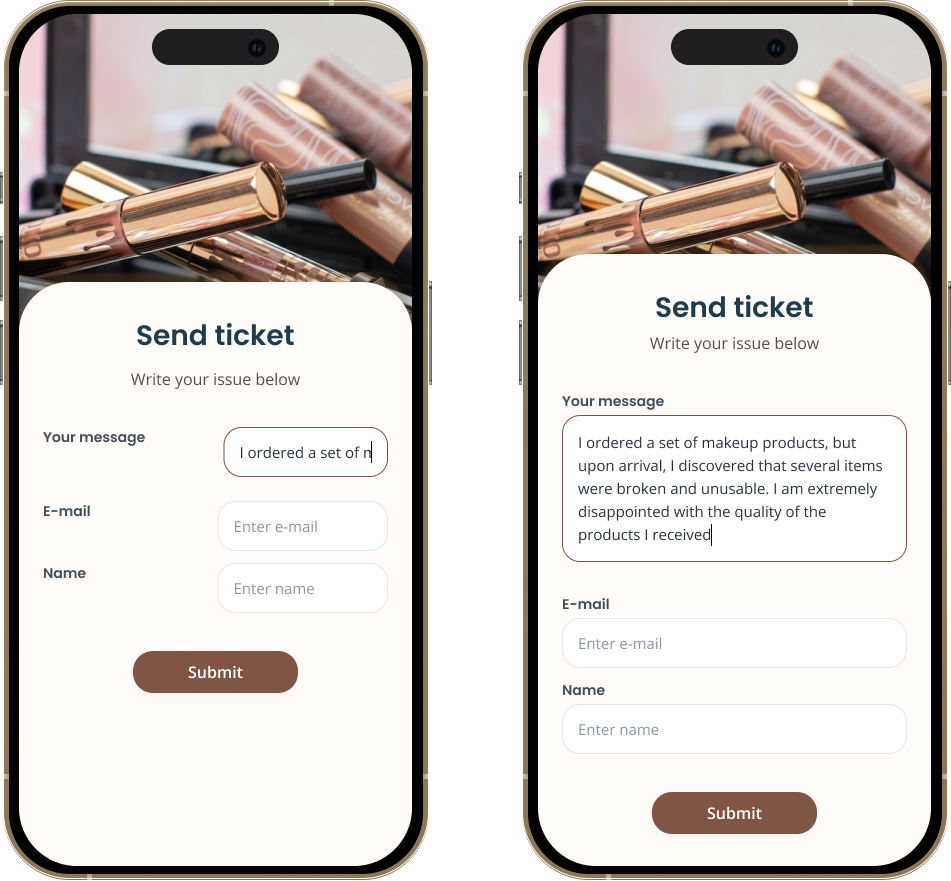
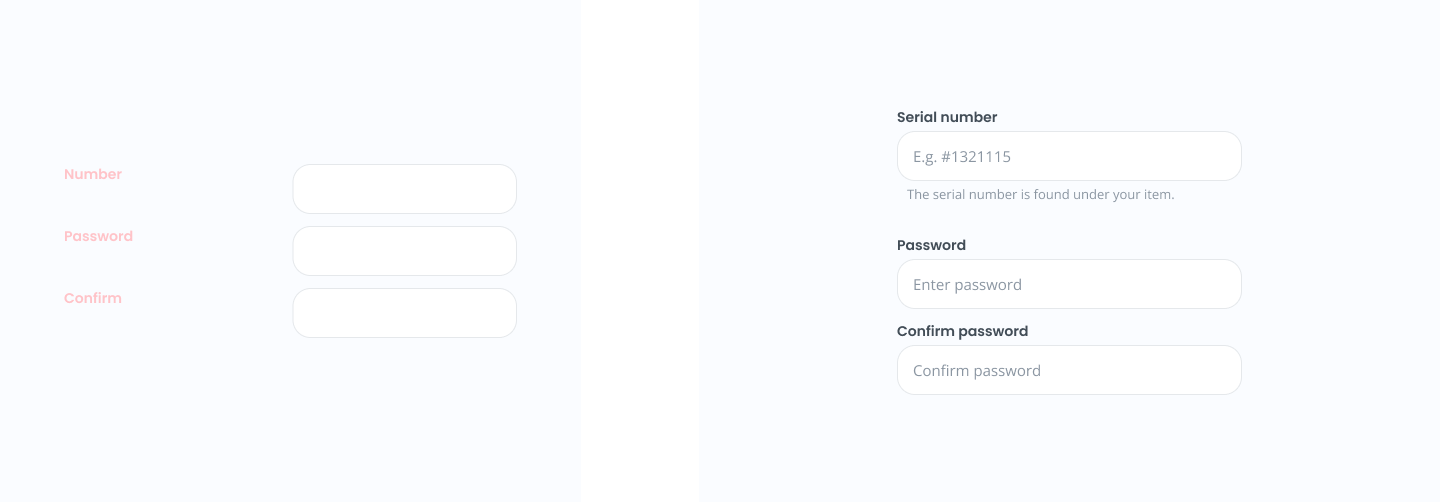
Fallgrop #5. Bristfällig Design och layout
Om ditt formulär ser ut att komma från 90-talet så är det dags att bli kreativ!
Design spelar en stor roll i funktionaliteten och användarupplevelsen av ett formulär.
Ett kontaktformulär ska både vara visuellt tilltalande och samtidigt vara i enhet med ditt varumärke i helhet. Detta kan göras enkelt genom att välja färger och typsnitt i enhet med ditt varumärke.
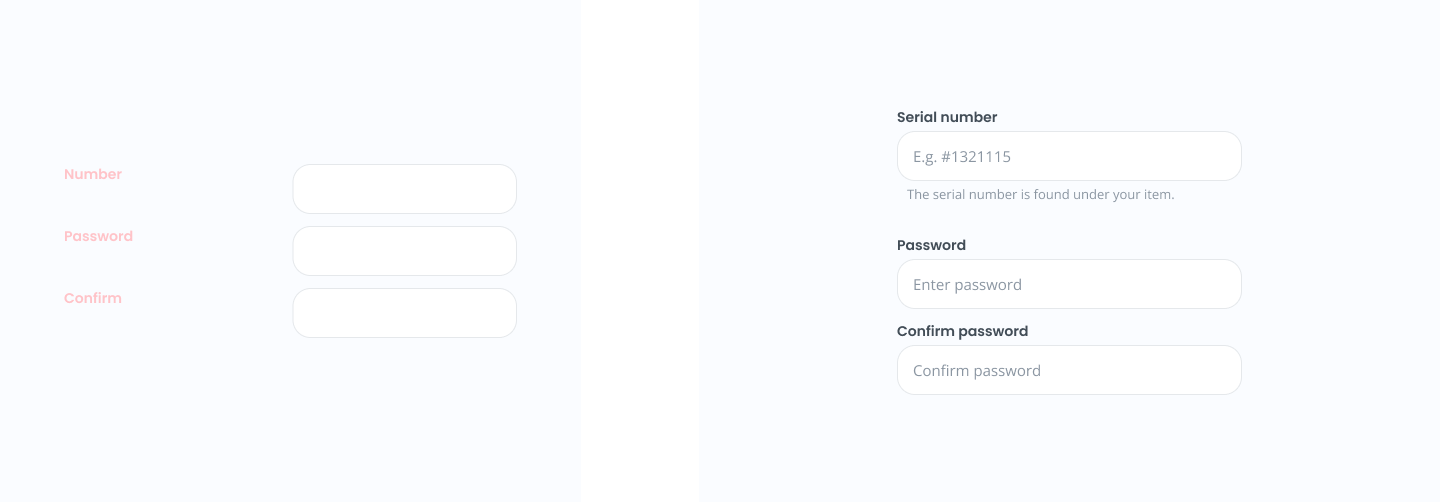
Ett fungerande formulär definieras av att det är distinkt och enkelt att förstå med tydliga texter och instruktioner för varje fält. En idé är att även ge exempel i varje fält.

Vart vill du att kontaktformuläret ska vara placerat på webbsidan? Till vänster eller höger?
Ett företag ändrade plats från vänster till höger och ökade sin konverteringsgrad med 24.6%.
Så försök att split-testa din design och layout och se vad som fungerar bäst för dig.
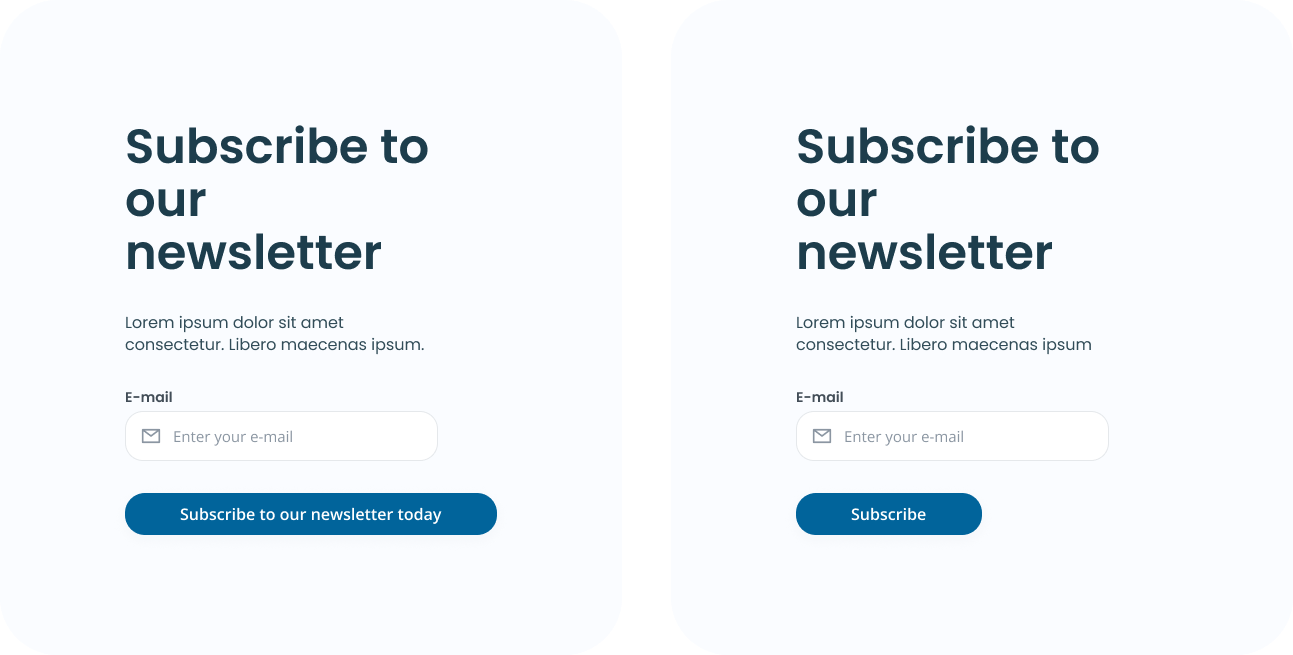
Fallgrop #6. Ingen tydlig Call-to-Action
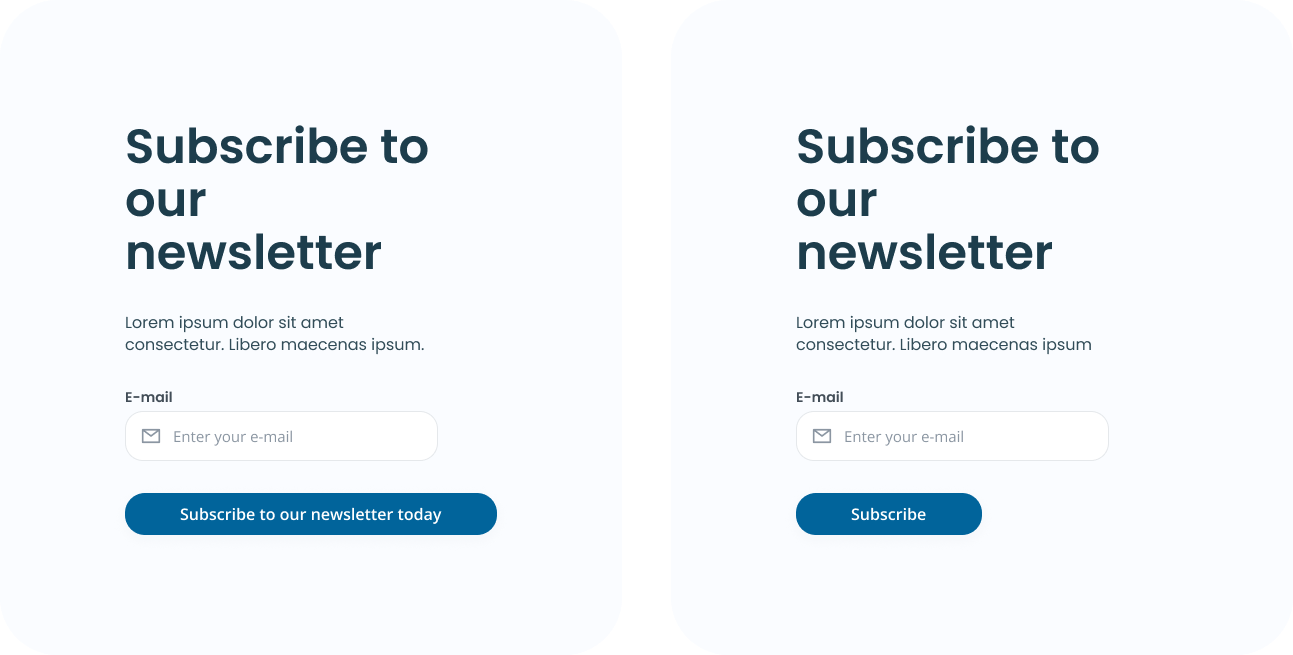
Det finns en risk att användare fyller i ditt formulär men missar att skickar iväg det om de inte uppmanas att göra detta. Denna fallgrop undviker du genom en klar och tydlig call-to-action.
Besökare som fyller i ditt kontaktformulär är ofta köpredo, därför är viktigt att du gör allt du kan för att konvertera de till leads.
Använd disciplinerat och tydligt språk som får användaren att skicka iväg det. Studier visar att en CTA som säger "Klicka här" och "Go" konverterar 30% och 25% bättre än standardinställningen "Skicka".
Men ord som, “Ladda ner” och “Registrera” konverterar 15% och 10% sämre.

Tips!
Om du funderar på hur effektiv din CTA är så är det utmärkt att A/B testa mot en annan version för att ta reda på detta. Skapa en alternativ version av landningssidan med en annan CTA och skicka trafik till båda versionerna.
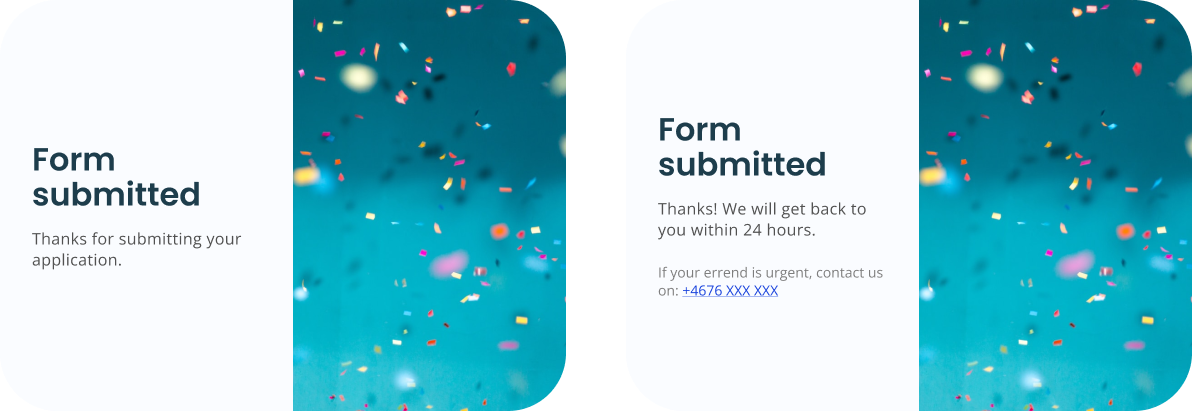
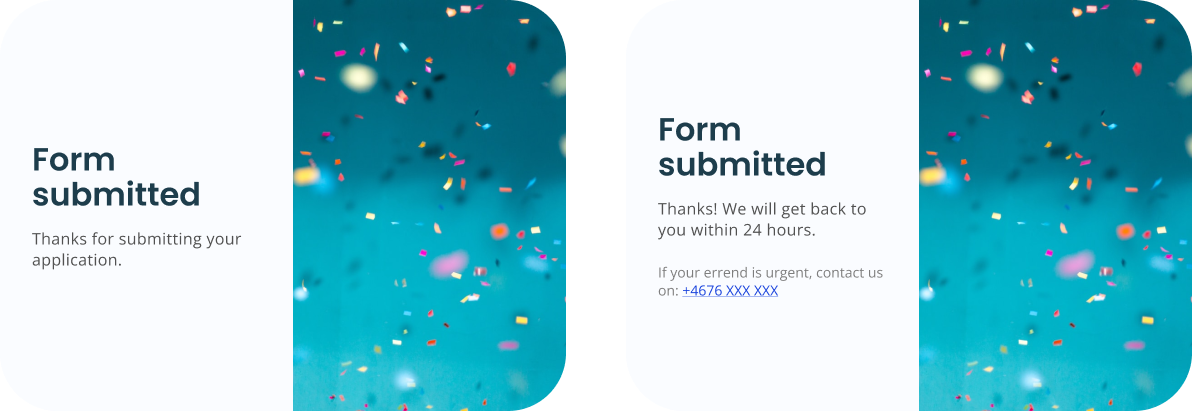
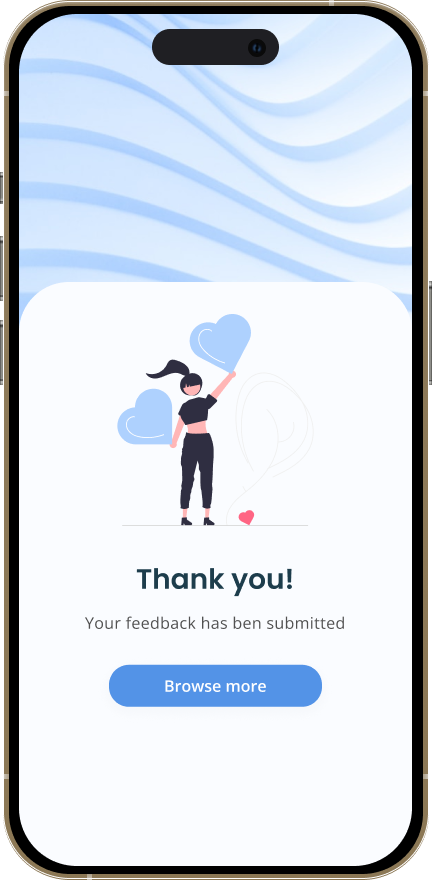
Fallgrop #7. Ingen bekräftelse
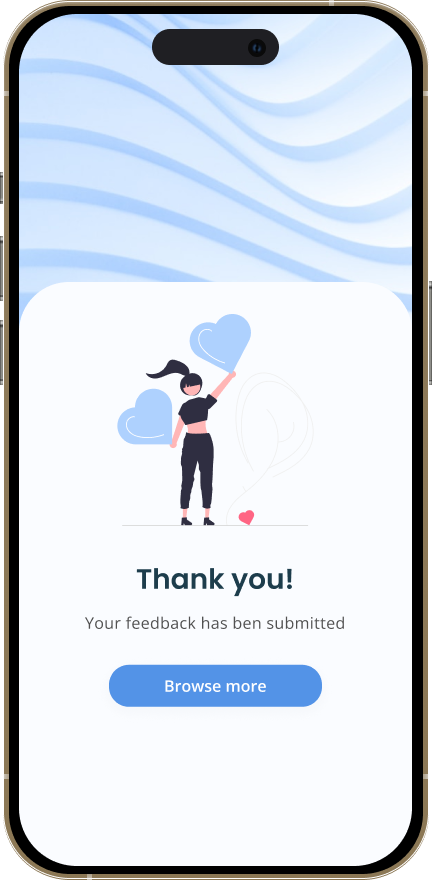
“Gick det igenom?” är inte vad du vill att dina besökare tänker! Ett stort misstag är att inte göra det tydligt för en besökare när formuläret är mottaget.
Genom ett bekräftelsemeddelande låter du användaren veta att meddelandet är mottaget och kommer behandlas.
Detta ger besökaren bekräftelse och vetskap att deras meddelande inte är förlorat eller glömt. Att säga “Tack” är ett enkelt men och effektivt sätt att öka upplevelsen för besökaren.
Om en användare tvekar om deras formulär har kommit fram, finns det en risk att de skickar igen vilket leder till flera dubbla formulär. Ett bekräftelsemeddelande eliminerar risken för missförstånd och förbättrar användarupplevelsen överlag.

Efter att formuläret har skickats in utan problem så är det ett ypperligt tillfälle att hänvisa användaren till en annan relevant sida på din webbplats. Detta kommer öka engagemanget eftersom att du bjuder in de till att spendera mer tid på webbplatsen.
För att summera
Ju mer enkel och smidig du gör användarupplevelsen, desto högre är chanserna till ökad konverteringsgrad.
Att skapa ett kontaktformulär för din webbplats kan verka enkelt, men det är viktigt att ha alla potentiella fallgropar i åtanke för att se till så att det blir användarvänligt och effektivt.
Genom att undvika de 7 misstag som beskrivs ovan kan du skapa ett formulär som är enkelt att använda och som effektivt kopplar samman dina besökare med ditt företag.
Publicerat: 23 januari 2023
De 7 Fallgroparna:
Formulär finns överallt på Internet, antagligen har du en del på din webbplats just nu: Prenumerationsformulär, kontaktformulär eller “bli medlem-formulär”.
Kontaktformulär är en stor del av webben och är ett utmärkt verktyg för att öka antalet konverteringar. Det finns dock ett betydande problem med ett kontaktformulär.
Mer ofta än sällan, blir de till ett störningsmoment och skrämmer istället iväg besökarna.
Ett formulär ska vara så enkelt och tydligt som möjligt.
Så därför har vi listat 7 fallgropar att undvika när du skapar ett kontaktformulär som kommer öka din konverteringsgrad av dessa.
Fallgrop #1. Efterfråga för mycket information
Ett vanligt förekommande misstag är att ställa för många i ditt kontaktformulär.
Studier visar att antalet fält har betydelse när man tittar på konverteringsfrekvens. Ett företag minskade sitt kontaktformulär från 11 till 4 fält och fick en konverteringsökning på 120 % från 5,4 % till 11,9 %.
En annan studie har gjorts av Hubspot där man analyserade 40,000 kontaktformulär. Det visade sig att om man minskade antalet fält från fyra till tre så dubblerades nästan konverteringsgraden!
Så vilken information är viktigast för dig att veta om dina potentiella kunder? Ställ sedan inte fler frågor än nödvändigt, då kommer du bara skrämma iväg dem.

En del webbplatser gör vissa fält valfria, vilket ger besökarna valet om de vill fylla i dem eller inte. Detta är inte en bra idé!
Många besökare lägger inte ens märke till att de är valfria. Istället så väljer de att lämna din webbplats eftersom att de tror att de måste fylla i alla fält.
Nyckeln till hög leadgenerering är inte att samla in så mycket information om dem som möjligt. Istället handlar det om att göra kontaktprocessen så enkel och smidig som möjligt. Skapa därför kontaktformulär som är korta och koncisa.
Fallgrop #2. Att låta som en bot
Ett kontaktformulär tillhandahåller inte något personligt engagemang i realtid. Med tanke på att endast 0,5 % av människor föredrar att kommunicera med bots framför människor, är det viktigt att ditt kontaktformulär är personligt utformat.

Se till att skapa texter som ger intrycket av att det är en person på andra sidan. Utforma textinnehållet som att du har en konversation med besökaren. Använd vardagligt språk.
Här är ett exempel:
“Detta fält är obligatoriskt”
eller
“Hoppsan, du saknar detta fält”
Ser du skillanden?
Ett annat sätt att skapa ett mänskligt och personligt intryck är att placera en bild av personen som formuläret skickas till. Kanske är det en specifik säljare eller någon i kundtjänstteamet?
Ju mer mänskligt du gör ditt kontaktformulär, desto mer sannolikt är det att kunderna engagerar sig.
Fallgrop #3. Ingen uttalad svarstid
Att vänta på något i otid och inte veta hur länge man ska vänta kan vara extremt frustrerande. Så gör det tydligt när besökaren kan väntas höra tillbaks.
Att inkludera en svarstid i ett kontaktformulär visar att du respekterar och värdesätter dina besökares tid. Inom någon timme? 24 timmar?

Detta visar att det är viktigt för dig att ge en bra kundupplevelse samtidigt som det ger ökat förtroende hos användarna. Kom även ihåg att inkludera alternativa sätt att kontakta dig, särskilt om svarstiden är lång.
Tips!
Det kan vara värt att tänka på vilken mailadress som mottar dina formulär. Personer som precis skickat in en förfrågan är många gånger varma leads, så kanske är det värt att skicka de direkt till en säljare?
Fallgrop #4. Inte mobilanpassad
Eftersom att allt fler användare surfar Internet via smarttelefoner och surfplattor, är det av betydelse att kontaktformulär är utformade så att de även passar dessa format.
Detta säkerställer att en användare enkelt kan fylla ut formuläret oavsett vilken enhet de använder.
Om ditt kontaktformulär inte fungerar som det ska, exempelvis att rader eller fält krånglar så kommer detta försämra upplevelsen för besökaren.

Fallgrop #5. Bristfällig Design och layout
Om ditt formulär ser ut att komma från 90-talet så är det dags att bli kreativ!
Design spelar en stor roll i funktionaliteten och användarupplevelsen av ett formulär.
Ett kontaktformulär ska både vara visuellt tilltalande och samtidigt vara i enhet med ditt varumärke i helhet. Detta kan göras enkelt genom att välja färger och typsnitt i enhet med ditt varumärke.
Ett fungerande formulär definieras av att det är distinkt och enkelt att förstå med tydliga texter och instruktioner för varje fält. En idé är att även ge exempel i varje fält.

Vart vill du att kontaktformuläret ska vara placerat på webbsidan? Till vänster eller höger?
Ett företag ändrade plats från vänster till höger och ökade sin konverteringsgrad med 24.6%.
Så försök att split-testa din design och layout och se vad som fungerar bäst för dig.
Fallgrop #6. Ingen tydlig Call-to-Action
Det finns en risk att användare fyller i ditt formulär men missar att skickar iväg det om de inte uppmanas att göra detta. Denna fallgrop undviker du genom en klar och tydlig call-to-action.
Besökare som fyller i ditt kontaktformulär är ofta köpredo, därför är viktigt att du gör allt du kan för att konvertera de till leads.
Använd disciplinerat och tydligt språk som får användaren att skicka iväg det. Studier visar att en CTA som säger "Klicka här" och "Go" konverterar 30% och 25% bättre än standardinställningen "Skicka".
Men ord som, “Ladda ner” och “Registrera” konverterar 15% och 10% sämre.

Tips!
Om du funderar på hur effektiv din CTA är så är det utmärkt att A/B testa mot en annan version för att ta reda på detta. Skapa en alternativ version av landningssidan med en annan CTA och skicka trafik till båda versionerna.
Fallgrop #7. Ingen bekräftelse
“Gick det igenom?” är inte vad du vill att dina besökare tänker! Ett stort misstag är att inte göra det tydligt för en besökare när formuläret är mottaget.
Genom ett bekräftelsemeddelande låter du användaren veta att meddelandet är mottaget och kommer behandlas.
Detta ger besökaren bekräftelse och vetskap att deras meddelande inte är förlorat eller glömt. Att säga “Tack” är ett enkelt men och effektivt sätt att öka upplevelsen för besökaren.
Om en användare tvekar om deras formulär har kommit fram, finns det en risk att de skickar igen vilket leder till flera dubbla formulär. Ett bekräftelsemeddelande eliminerar risken för missförstånd och förbättrar användarupplevelsen överlag.

Efter att formuläret har skickats in utan problem så är det ett ypperligt tillfälle att hänvisa användaren till en annan relevant sida på din webbplats. Detta kommer öka engagemanget eftersom att du bjuder in de till att spendera mer tid på webbplatsen.
För att summera
Ju mer enkel och smidig du gör användarupplevelsen, desto högre är chanserna till ökad konverteringsgrad.
Att skapa ett kontaktformulär för din webbplats kan verka enkelt, men det är viktigt att ha alla potentiella fallgropar i åtanke för att se till så att det blir användarvänligt och effektivt.
Genom att undvika de 7 misstag som beskrivs ovan kan du skapa ett formulär som är enkelt att använda och som effektivt kopplar samman dina besökare med ditt företag.
